
§100. 穴開き透明プレートの作成と透過効果
このチュートリアルでも透明化は何度か実践してきました。ここでは穴の開いた透明なプレートを作成し、それを通して完全不透明な板を眺めてみます。GIMPフォーラムの一つ GUG Users Groupから、このリンクのチュートリアル(タイトルが示されていません。敢えて名付けるなら、make planar transparent objects でしょうか?)の実践です。
目次のページに戻る

|
|

Step1-5 不透明のプレートの作成。
|
Step 1
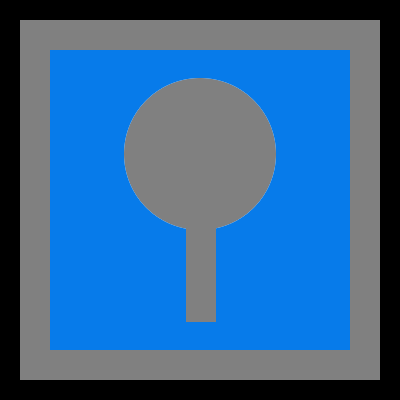
不透明プレートの作成。
背景=黒 2/ 新規透明レイヤーを三つ作成します。当面、下から二番目のレイヤーだけレイヤー名を変更します。 レイヤー名=Gray 3/ Grayレイヤー上で全体を選択([CTRL]+[A])した後、20px選択範囲を縮小します。 選択>選択範囲の縮小 選択範囲の縮小量=20px 4/ 描画色を変更します。 色=中間のグレー(作例では、HTML表示、808080) 5/ Grayレイヤー選択状態で、描画色で選択範囲を塗りつぶします。 編集>描画色で塗りつぶす |

Step2-3 透明プレートの元になるオブジェクトの作成。
|
Step 2
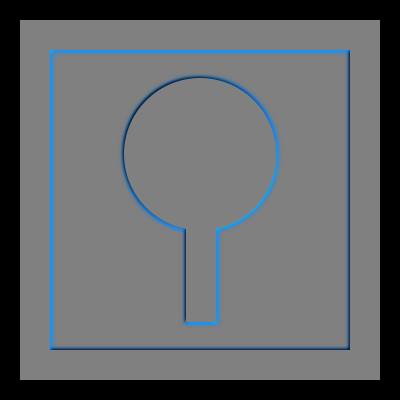
透明プレートの元になるオブジェクトの作成。
|

Step3-1 穴用の選択範囲の作成。

Step2-2 穴の作成。
|
Step 3
穴の作成。
|

Step4-5 透明プレートを彩色。
|
Step 4
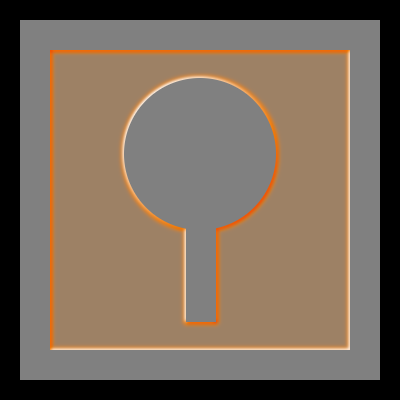
透明プレートの彩色。
|

Step5-2 ガウシアンぼかしの適用。
|
Step 5
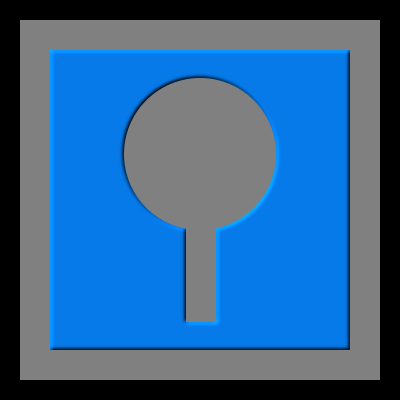
透明プレートにガウシアンぼかしを適用。
|

Step6-2 バンプマップの適用。
|
Step 6
透明プレートにバンプマップを適用。
深度=4 |

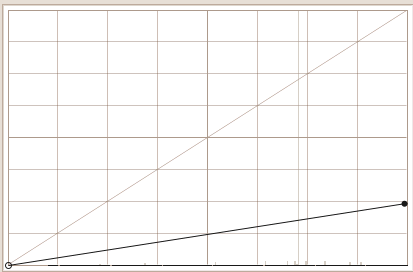
Step7-4 トーンカーブの設定。

Step7-4 トーンカーブ適用後。
|
Step 7
透明プレートにトーンカーブを適用。
トーンカーブの設定は左図参照 |

Step8-3 Plannerレイヤーの内容を削除。
|
Step 8
透明プレートの作成。
|

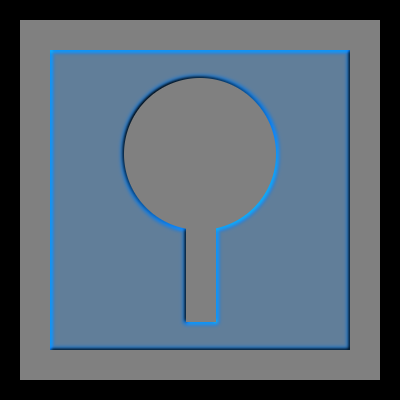
Step9-2 階調の反転後。
|
Step 9
透明プレートの作成。
|

Step10-5 レイヤーのプロパティ変更後。
|
Step 10
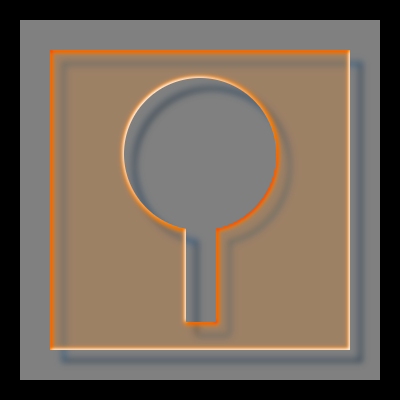
ドロップシャドーの追加。
不透明度=86% テキストを入力したバージョンを下に示しておきます。 |

文字入力バージョンの実画像

最後にもう一度、Plannerコピーレイヤーに階調の反転を実行した例(実画像)
|
|